Ya, floating sosial widget adalah sebuah widget (bisa juga di sebut sebuah menu) sosial media yang letaknya melayang atau mengapung, sehingga posisinya akan selalu tetap meskipun halaman blog kita gulung atau kita gulir ke atas dan kebawah dengan mouse.
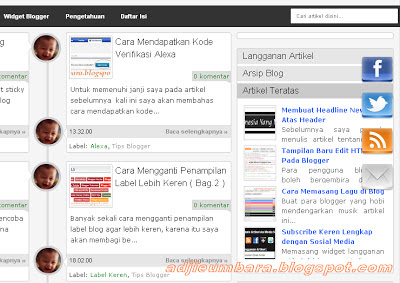
Manfaatnya adalah untuk selalu menampilkan sosial media yang kita miliki, berikut penampilanya :
- Masuk ke akun blogger sobat
- Pergi ke pengaturan Tata Letak
- Klik Tambah Gadget lalu pilih HTML/JavaScript
- Masukkan kode di bawah ini ke dalam konten yang di buka tadi (perhatikan gambar di bawah)
5. Berikut kodenya :
<style> .btsnts-flt-wdt{ position:fixed; right:10px; top:30%; } .btsnts-flt-wdt img{ float:right; clear:right; margin:1px; -webkit-transition: all .0s ease-in-out; -moz-transition: all .2s ease-in-out; -o-transition: all .2s ease-in-out; transition: all .2s ease-in-out; } .btsnts-flt-wdt img:hover{ -moz-transform: scale(1.2) rotate(6deg); -webkit-transform: scale(1.2) rotate(6deg); -o-transform: scale(1.2) rotate(6deg); -ms-transform: scale(1.2) rotate(6deg); transform: scale(1.2) rotate(6deg); } </style> <!-- btsnts.blogspot.com --> <div class="btsnts-flt-wdt"> <!-- Facebook --> <a href="http://www.facebook.com/Akun FB Sobat" title="Join me on Facebook" target="_blank"><img alt="Join me on Facebook" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggG9CmFUCgbc3W8Kbyh7FigFlw8f1-nsHXPDzh5tAyPDAh5iAqN51jdDA-2mfx7kZzldL614dAL10nS9iHSudLKFVQ2rY-YQN_8kEVZYaHui5WQ0lKv7VXK1B9xhGT8n0C9oaUwqliZLk/s1600/facebook.png" /></a> <!-- Twitter --> <a href="http://twitter.com/Akun Twitter Sobat" title="" target="_blank"><img alt="Follow me on Twitter" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaef3BKJhrL8qDvoSxePvTbhyphenhyphenZ4pwUpZ-gQqejsQcVJAMzwf1i0erlAjRP3it8gzxHdZiW2IhgeAe5Z9_jnks-SJummQbn4d7SU0PluTKupTkLO02OXpbzZzeCkdeR2cB6kEjx8M5bcfk/s1600/twitter2.png" /></a> <!-- RSS --> <a href="http://feeds.feedburner.com/Nama Feed Sobat" title="Subscribe to RSS" target="_blank"><img alt="Subscribe to RSS" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglu289KjiU_cHTKx0DQb8V8Jw2a14LdBz3IqsHD-0R6kt1HBZHjre2Qid7HNsprlGub5AD0RQjf9_ZSpKUopABAtH6lI5VmoLGmiVYXoD0q_mIk9-SRSUuhc1t1hjC_sLAAMzwQYkdn5k/s1600/Rss.png" /></a> <!-- Email --> <a href="URL Halaman Email Sobat " title="Email me" target="_blank"><img alt="Email me" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjo1PRfOfkTla6xmbU6TDomn8o0oAqH01KRezcaTAu1PxxStV4mxXS68nsG_BufbJ7ZGDEfaMbaECfjpWYGxwTNE0TAISOdeEp9of6a8_2PqidGY6kn5_qgKhxROh5o_RCO9IAK0KKo_EY/s1600/Mail.png" /></a> </div> <!-- End -->
6. Yang terakhir silahkan sobat Simpan
Catatan :
Sebelum menyimpan kode pastikan sobat mengganti tulisan yang berwarna merah dengan akun sosial media yang sobat miliki.
Demikian sedikit penjelasan tentang membuat floating sosial widget keren yang bisa saya share, semoga bermanfaat...
Sumber kode : http://www.jeritanblog.com/2012/06/sosial-widget-terapung-dengan-effect.html


Klik disini untuk berkomentar 2 komentar:
Terima kasih.. infonya sangat membantu..
Sama-sama sahabat Daniel semoga bermanfaat, blognya keren sudah ramai.. (h)
Berkomentarlah dengan bijak karena setiap perkataan yang kita ucapkan merupakan cermin pribadi seperti apa diri kita..